수정하려는 메모리 주소와 값은 치트엔진으로 찾아와야 합니다.
'오토핫키' 카테고리의 다른 글
| 듀얼 모니터(다중 모니터) 좌표 찾기 (0) | 2023.01.05 |
|---|
수정하려는 메모리 주소와 값은 치트엔진으로 찾아와야 합니다.
| 듀얼 모니터(다중 모니터) 좌표 찾기 (0) | 2023.01.05 |
|---|
CoordMode,mouse,screen
F1::
MouseGetPos,VX,VY
ToolTip % VX . "`n" . VY
return위 스크립트를 실행하고 F1을 누르면 툴팁으로 좌표가 남습니다.
해당 좌표계는 coordmode명령어를 통해 마우스 좌표값에만 적용되며
이미지서치, 픽셀서치에 사용하시려면 CoordMode,pixel,screen을 추가하여 사용하시면 됩니다.
| 오토핫키에서 메모리 에디트 하는 방법 (0) | 2023.11.17 |
|---|
중식 맛집이라는 강화도 금문도에 다녀왔다.
현장 웨이팅도 매우 길고 예약은 2~3주 뒤에나 가능하다고 해서 9월 초에 예약하여 다녀왔다.
하지만 현장 웨이팅은 오지 않는 예약팀들이 있어서 실제로 30분 정도만 대기하면 들어갈 수 있는것으로 보인다.
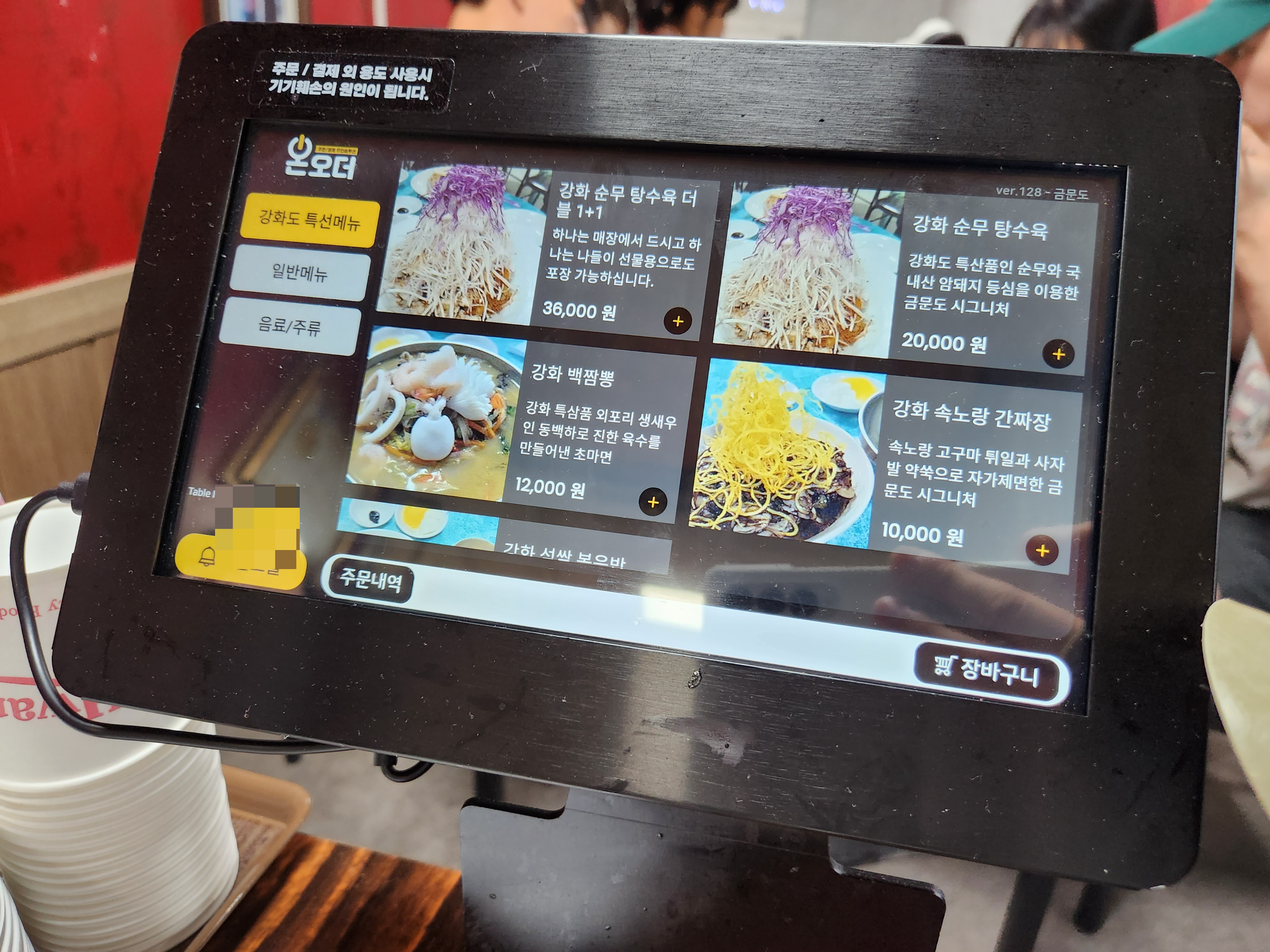
12,000원 강화백짬뽕
10,000원 강화섬쌀볶음밥
20,000원 강화순무탕수육을 시켰다.
해산물(오징어,새우,전복,굴)이 많이 들어있다.
흰 국물이 보기와는 다르게 월남고추가 매우 많이 들어 있어 매운 편이다.(약 신라면 맵기 3배, 고추를 한참을 골라냈다)
맛은 무난한 맛이었다. 특별히 맛집이라 느낄 수 있는 점은 없었고 다른 짬뽕집에 있는 백짬뽕들과 비슷한 맛이었다.


짜장 소스와 백짬뽕 국물이 같이 나온다. (여기도 월남고추가 들어있어 한참을 골라냈다)
볶음밥은 해산물(전복,새우,오징어)이 들어있고 계란 프라이가 올라간다.
볶음밥의 맛은 특별할 것 없이 평범했다.


(8천원짜리 일반 볶음밥도 있는데 차이점은 해산물의 종류나 양으로 보인다.)

가격과 비쥬얼과는 다르게 고기 양이 매우 적다. (탕수육에 순무 토핑이 아니라 순무에 탕수육을 끼얹었다고 볼 수 있다.) 고기의 양이 여타 중국집에서 1만원~1만2천원 하는 小 탕수육과 양이 비슷하다.
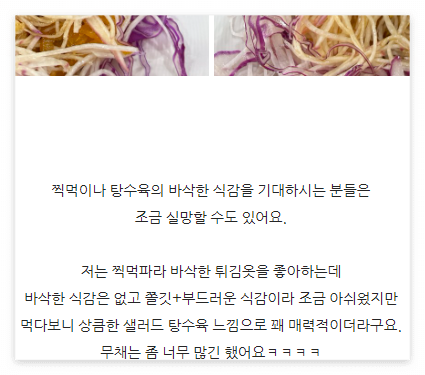
산더미 순무 아래 약간의 고기와 탕수육 소스가 뿌려진 상태로 서빙이 되는데 이 소스가 일반적으로 알고있는 끈적거리는 탕수육 소스가 아니라 아주 묽은 국물 형태의 소스이고 이 국물 위에 탕수육이 적셔진 채로 나오기 때문에 탕수육이 매우 눅눅하다.

탕수육의 혹평은 나의 주관적인 의견이라기엔 여러 블로그 포스팅에서도 확인할 수 있다.


단무지보다 입가심하기 좋다는 것이 유일한 장점이었다.
(유자 소스에 절여진 순무가 느끼함을 잡아줬다.)

총평
짬뽕: B
볶음밥: C
탕수육: D
평가 기준
A: 다시 찾아가고 싶은 맛
B: 한 번쯤은 먹어볼 만한 맛
C: 굳이 먹으러 오지 않아도 되는 맛
D: 여길 찾아와 주문하는 시간과 돈이 아까운 맛



| esim(이심) 프리티(알뜰폰 kt) 가입 방법 및 후기 (0) | 2022.09.07 |
|---|---|
| 맥북프로 레티나 2015 mid 15인치 개봉기 (0) | 2016.04.07 |
웹페이지 디자인 마크업에는 다양한 규칙들이 존재합니다. CSS 규칙이 다양하게 존재하기 때문에 작업을 하는데 시간이 많이 소요될 수 있습니다.
마크업 디자인을 배우면서 가장 어려운 듯하면서도 쉬운 것이 바로 Html 가운데 정렬, Div 내의 글자 가운데 정렬, Div 자식 노드 가운데 정렬 등의 어떤 요소들을 가운데로 배치하는 것이라고 생각합니다.
이번 글에서는 웹페이지 마크업에서 가장 기본적이면서 사용할 일이 많은 Div 세로 가운데 정렬, Div 가로 가운데 정렬하는 방법에 대해서 자세하게 소개해드리도록 하겠습니다.
div 영역을 중앙에 배치하는 방향에 따라 다양한 방법이 존재합니다. 다음과 같이 정렬 방향에 따라 케이스를 나눠서 방법을 소개해드리도록 하겠습니다.
위 처럼 div.outer안에 div.inner가 있는 상황이고, 이 정렬 방법은 text-align 속성을 이용하여 정렬하는 방식입니다.
.outer {
text-align: center;
}
.inner {
display: inline-block;
}이 가로 가운데 정렬 방법에서 가장 중요한 키포인트는 div.outer에는 text-align 속성이 center, div.inner 영역의 display가 inline-block으로 설정되어 있다는 것입니다.
같은 구조의 영역에서 CSS 속성만 변경하여 동일하게 적용해보겠습니다.
.outer {
display: flex;
justify-content: center;
}
또는
.outer {
display: flex;
}
.inner {
margin: 0 auto;
}
위 처럼 flex 속성을 이용하도 동일하게 가로 정렬을 적용할 수 있습니다.
이 방법의 키포인트는 div.outer 영역에 대해서 display 속성을 flex, justify-content 속성을 center로 설정하시거나 justify-content 속성 없이 div.inner 영역에 margin 속성을 0 auto로 설정해주시면 됩니다.
.inner {
position: absolute;
left: 50%;
transform: translateX(-50%);
}
이 방법은 position과 transform 속성을 이용하여 가운데 정렬하는 방법입니다. position 속성이 absolute로 설정되어야하기 때문에 div.outer의 width가 고정되어 있어야합니다.

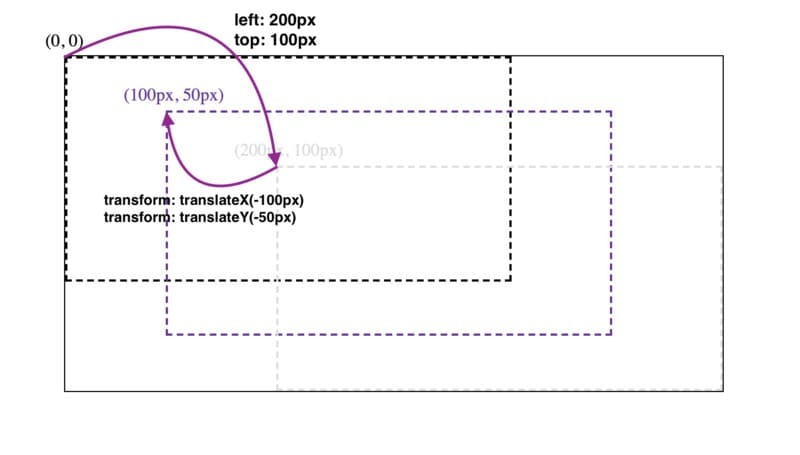
transform 속성을 설정해주는 이유는 left 속성은 div 영역의 좌표(0,0) 기준으로 설정되기 때문입니다. transform 속성을 이용하면 위 그림과 같이 div.inner의 영역을 이동시킬 수 있습니다.
세로로 정렬하는 세 가지 방법
div 영역은 위와 동일한 상태로 구성하였고, 이 세로 정렬 vertical-align 속성을 이용하는 방법입니다.
.outer {
height:250px;
display: table-cell;
vertical-align: middle;
}
.inner {
display: inline-block;
}
이 세로로 가운데 정렬하는 방법은 div.outer 영역은 높이가 고정적으로 설정이 되어 있어야하고, display 속성은 table-cell 그리고 vertical-align 속성은 middle로 설정이 되어야합니다. 또한 div.inner 영역의 display 속성은 inline-block 으로 설정되어야합니다.
영역 구조는 동일하게 하고 css의 속성만 변경하여 적용해보겠습니다.
.outer {
display: flex;
align-items: center;
}
또는
.outer {
display: flex;
}
.inner {
margin: auto 0;
}
div.outer 영역에 flex 속성과 align-items를 적용하여 세로 정렬이 가능합니다. 또는 align-items 속성이 없이도 div.inner 영역에 margin 속성을 auto 0으로 설정하여 적용 가능합니다.
.inner {
position: absolute;
top: 50%;
transform: translateY(-50%);
}
앞서 설명했던 postion과 transform으로 가로 정렬하는 방법과 동일한 방식으로 적용 가능합니다.
지금까지는 가로만 정렬하거나 세로만 정렬하는 방법에 대해서 소개해드렸습니다. 지금부터는 가로와 세로 모두 정렬할 수 있는 방법을 알려드리겠습니다.
.outer {
display: flex;
}
.inner {
margin: auto;
}
또는
.outer {
display: flex;
align-items: center; /* 수직 정렬 */
flex-direction: row; /* default: row */
justify-content: center; /* flex direction에 대해서 정렬방식 선택 */
}
위에서 설명했던 가로와 세로 정렬의 flex 방식을 적용하여 정렬을 할 수 있습니다.
flex 속성에 대한 자세한 내용은 아래 링크를 통해 확인하실 수 있습니다.
.inner {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
}
position과 transform을 이용한 가로와 세로 가운데 정렬을 동시에 적용한 예제입니다.
어떤 정수들이 있습니다. 이 정수들의 절댓값을 차례대로 담은 정수 배열 absolutes와 이 정수들의 부호를 차례대로 담은 불리언 배열 signs가 매개변수로 주어집니다. 실제 정수들의 합을 구하여 return 하도록 solution 함수를 완성해주세요.
| [4,7,12] | [true,false,true] | 9 |
| [1,2,3] | [false,false,true] | 0 |
입출력 예 #1
입출력 예 #2
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
function solution(absolutes, signs) {
var answer = 0;
for (let i = 0; i < absolutes.length; i++) {
if (signs[i] == true) {
answer += absolutes[i];
} else {
answer -= absolutes[i];
}
}
return answer;
}
|
cs |
| [JS] 프로그래머스 - 콜라츠 추측 (0) | 2022.09.23 |
|---|---|
| [JS] 프로그래머스 - 나머지가 1이 되는 수 찾기 (0) | 2022.09.23 |
| [JS] 프로그래머스 - 자연수 뒤집어 배열로 만들기 (0) | 2022.09.23 |
| [JS] 프로그래머스 - 정수 제곱근 판별 (0) | 2022.09.23 |
| [JS] 프로그래머스 - 평균 구하기 (0) | 2022.09.23 |
1937년 Collatz란 사람에 의해 제기된 이 추측은, 주어진 수가 1이 될 때까지 다음 작업을 반복하면, 모든 수를 1로 만들 수 있다는 추측입니다. 작업은 다음과 같습니다.
1-1. 입력된 수가 짝수라면 2로 나눕니다.
1-2. 입력된 수가 홀수라면 3을 곱하고 1을 더합니다.
2. 결과로 나온 수에 같은 작업을 1이 될 때까지 반복합니다.
예를 들어, 주어진 수가 6이라면 6 → 3 → 10 → 5 → 16 → 8 → 4 → 2 → 1 이 되어 총 8번 만에 1이 됩니다. 위 작업을 몇 번이나 반복해야 하는지 반환하는 함수, solution을 완성해 주세요. 단, 주어진 수가 1인 경우에는 0을, 작업을 500번 반복할 때까지 1이 되지 않는다면 –1을 반환해 주세요.
제한 사항
입력된 수, num은 1 이상 8,000,000 미만인 정수입니다.
입출력 예
n result
6 8
16 4
626331 -1
입출력 예 설명
입출력 예 #1
문제의 설명과 같습니다.
입출력 예 #2
16 → 8 → 4 → 2 → 1 이 되어 총 4번 만에 1이 됩니다.
입출력 예 #3
626331은 500번을 시도해도 1이 되지 못하므로 -1을 리턴해야 합니다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
function solution(num) {
var answer = 0;
while (num !== 1) {
answer++;
if (num % 2 == 0)
num /= 2;
else
num = (num * 3) + 1
}
if (answer >= 500)
answer = -1;
return answer;
}
|
cs |
| [JS] 프로그래머스 - 음양 더하기 (0) | 2022.09.23 |
|---|---|
| [JS] 프로그래머스 - 나머지가 1이 되는 수 찾기 (0) | 2022.09.23 |
| [JS] 프로그래머스 - 자연수 뒤집어 배열로 만들기 (0) | 2022.09.23 |
| [JS] 프로그래머스 - 정수 제곱근 판별 (0) | 2022.09.23 |
| [JS] 프로그래머스 - 평균 구하기 (0) | 2022.09.23 |
자연수 n이 매개변수로 주어집니다. n을 x로 나눈 나머지가 1이 되도록 하는 가장 작은 자연수 x를 return 하도록 solution 함수를 완성해주세요. 답이 항상 존재함은 증명될 수 있습니다.
|
1
2
3
4
5
6
7
8
9
10
11
|
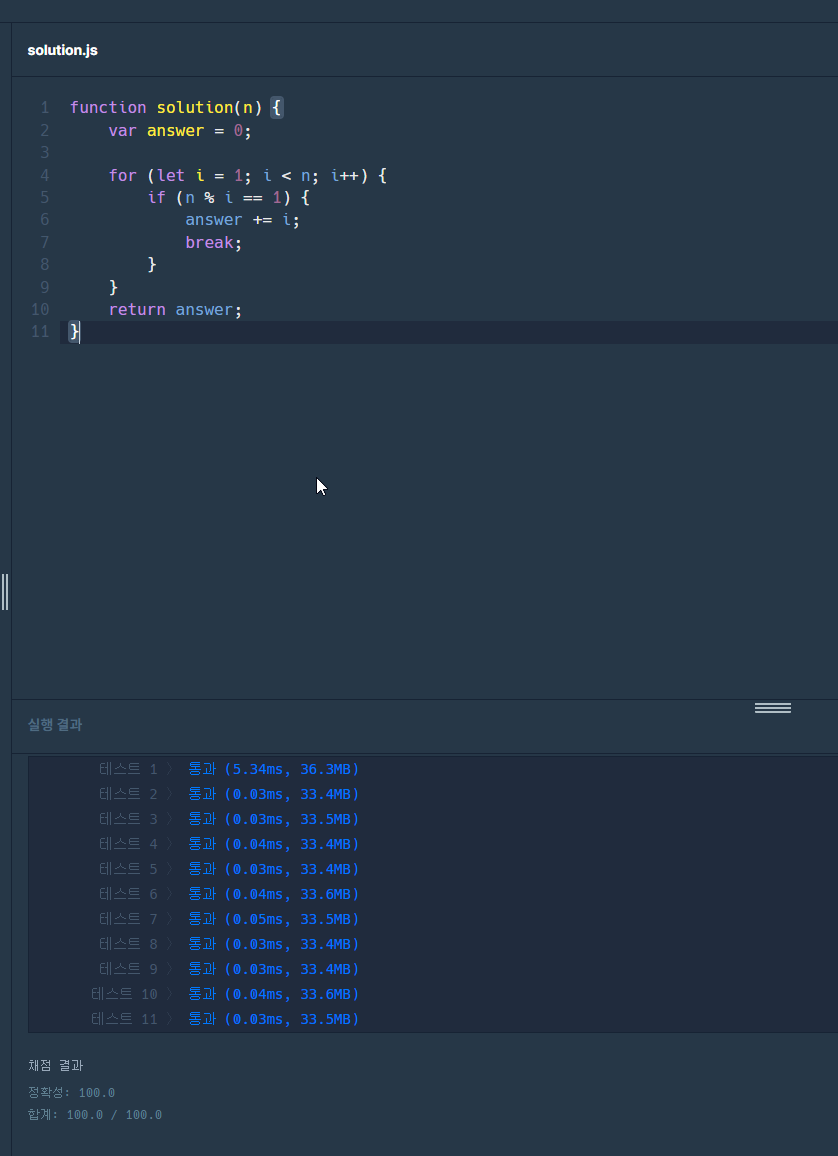
function solution(n) {
var answer = 0;
for (let i = 1; i < n; i++) {
if (n % i == 1) {
answer += i;
break;
}
}
return answer;
}
|
cs |

| [JS] 프로그래머스 - 음양 더하기 (0) | 2022.09.23 |
|---|---|
| [JS] 프로그래머스 - 콜라츠 추측 (0) | 2022.09.23 |
| [JS] 프로그래머스 - 자연수 뒤집어 배열로 만들기 (0) | 2022.09.23 |
| [JS] 프로그래머스 - 정수 제곱근 판별 (0) | 2022.09.23 |
| [JS] 프로그래머스 - 평균 구하기 (0) | 2022.09.23 |
자연수 n을 뒤집어 각 자리 숫자를 원소로 가지는 배열 형태로 리턴해주세요. 예를들어 n이 12345이면 [5,4,3,2,1]을 리턴합니다.
1. 정수 n의 형식을 문자열로 바꾼다.
2. 문자열로 바꾼 n의 길이를 참조하여 반복문을 돌린다.
3. charAt을 이용하여 값을 참조하고 배열에 push 한다.
|
1
2
3
4
5
6
7
8
9
|
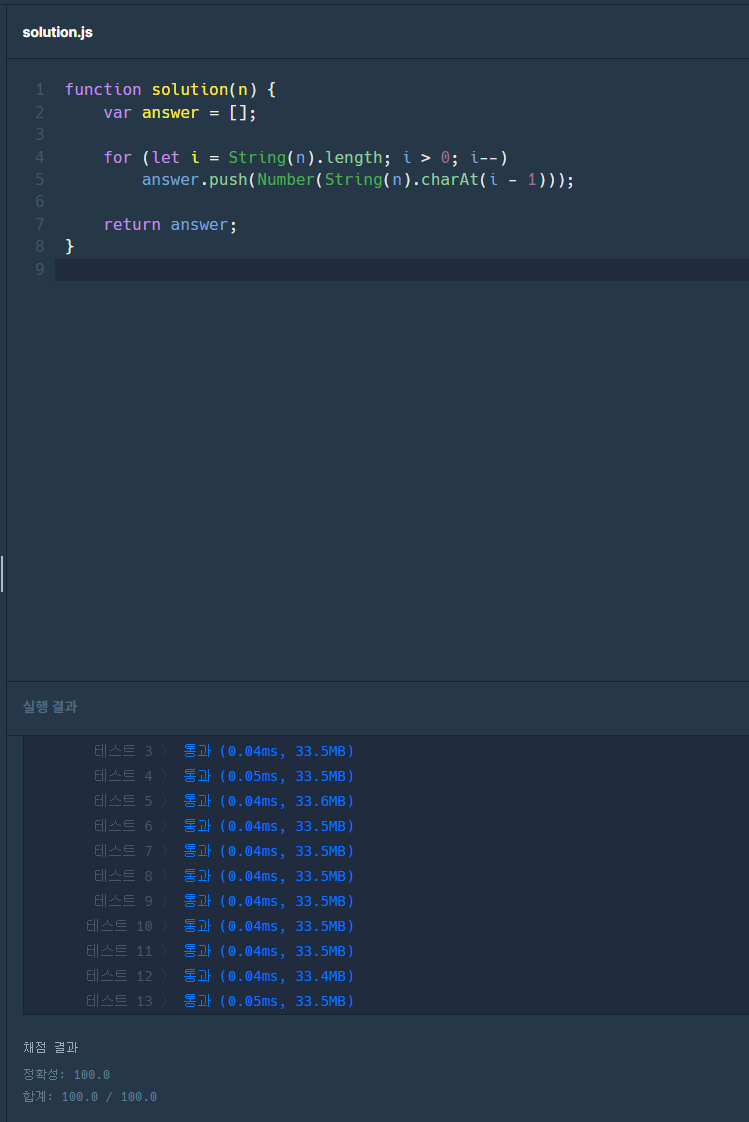
function solution(n) {
var answer = [];
for (let i = String(n).length; i > 0; i--)
answer.push(Number(String(n).charAt(i - 1)));
return answer;
}
|
cs |

| [JS] 프로그래머스 - 콜라츠 추측 (0) | 2022.09.23 |
|---|---|
| [JS] 프로그래머스 - 나머지가 1이 되는 수 찾기 (0) | 2022.09.23 |
| [JS] 프로그래머스 - 정수 제곱근 판별 (0) | 2022.09.23 |
| [JS] 프로그래머스 - 평균 구하기 (0) | 2022.09.23 |
| [파이썬] 프로그래머스 Level 1 : 문자열 내 p와 y의 개수 (0) | 2020.07.02 |